axios - 3 - 工具函数
介绍 axios 所提供的一些工具函数,以及这些函数的组成。
console.info
该系类文章旨在研究 axios 的实现 。在研究源码的基础上,去理解 axios 是如何实现 ajax 请求并更好的去使用这个库。
首先先大致了解下源码内都使用了哪些方法,以便在之后看源码的过程中,能确定该方法的效果。
工具函数
对应文件为 lib/utils.js
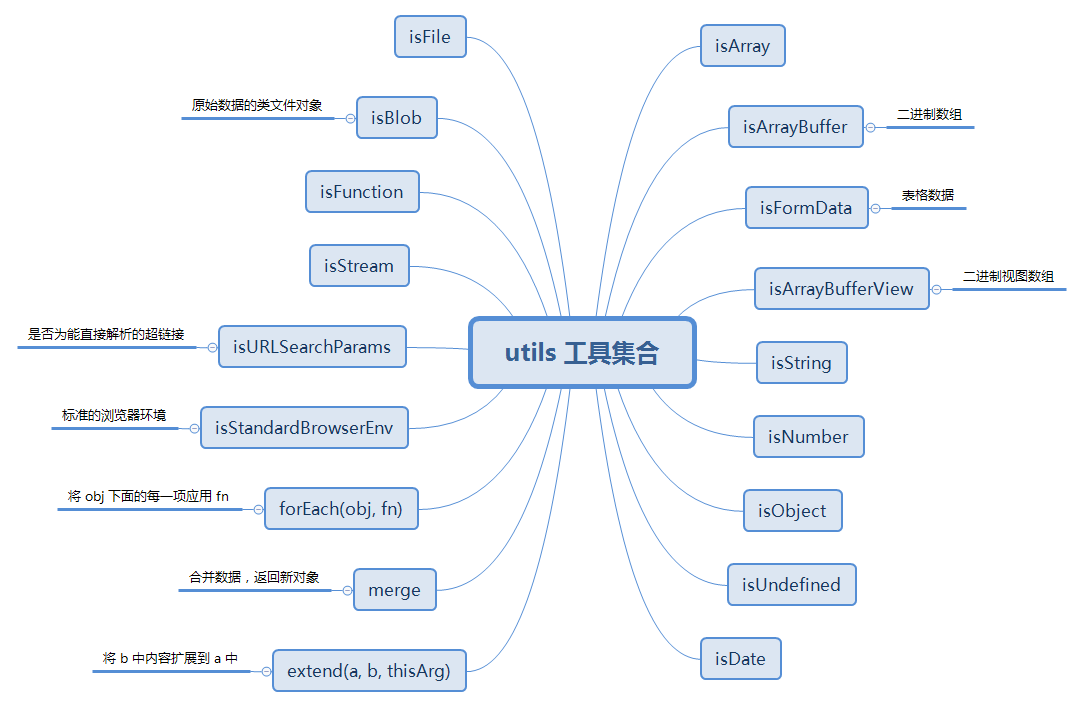
该文件主要定义了一些会在实现 axios 中用到的一些工具函数:

一些关于图片中出现的不常用的属性的解释如下,具体的内容点击名字即可查看:
- ArrayBuffer 二进制数据缓冲区
- ArrayBufferView 二进制数据视图数组
- Blob 二进制数据的基本对象,主要表示文件
- FormData 表单数据
- URLSearchParams 处理
URL参数串的方法
方法的功能:
| 方法 | 入参类型 | 说明 |
|---|---|---|
| isArray | Object | 判断传入对象是否是数组 |
| isArrayBuffer | Object | 判断传入对象是否是二进制数组缓存区 |
| isFormData | Object | 判断传入对象是否是表单对象 |
| isArrayBufferView | Object | 判断传入对象是否是二进制数组缓存区的视图对象 |
| isString | Object | 判断传入对象是否是字符串 |
| isNumber | Object | 判断传入对象是否是数值 |
| isUndefined | Object | 判断传入对象是否是 undefined |
| isObject | Object | 判断传入对象是否是为对象(不包含 null) |
| isDate | Object | 判断传入对象是否是为时间对象 |
| isFile | Object | 判断传入对象是否是为文件对象 |
| isBlob | Object | 判断传入对象是否是为二进制数据的基本对象 |
| isFunction | Object | 判断传入对象是否是为函数 |
| isURLSearchParams | Object | 判断传入对象是否是为 URLSearchParams 对象 |
| isStandardBrowserEnv | / | 判断当前是否是标准的浏览器 |
| forEach | Object, Function | 循环数组或对象并执行 |
| merge | ...Array<Object> | 合并传入的对象,返回新对象,相同属性取后面对象 |
| extend | a, b, thisArg | 将 b 中属性添加到 a 上,若 b 为函数,去 b.call(thisArg) 的返回值与 a 合并 |





